頭の中はこんなもんです。
今日のタスク_20151203 / 2015年12月3日
Filemaker ProによるiPad活用セミナーを受講
Filemaker社の講師によるiPad活用ハンズオンセミナーを受けてきました。
技術的には特に目新しいことはなかったのだけれど、クライアントとの関係の持ち方について、Filemakerの特殊性(?)についての話がおもしろかった。
講師曰く、「通常の開発であれば、”受託開発費は〇〇万円”というような見積もりを作ることになりますが、Filemakerの場合小さく始めて現場の声によって随時機能追加やUI改善を進めていくことができるので、”月額〇〇万円でコンサルと実装のお手伝いをします”というような見積もりになる」ということだった。
そういうFilemakerの「誰でもが開発できる」という特性を生かした開発者としての体制をアピールできるようにならないといけないんだと納得。
勉強になりました。
今日のタスク_20151127 / 2015年11月28日
Filemaker Pro データベースの機能追加納品
昨日見積もりした(プロトタイプを作ったやつです)データベースを、早くも今日納品。
勢いがある会社って、やることが早い。
「相談があるんですけど」と控えめな言い方で始まった今回のデータベースへの機能追加でも、求めている状態がすごく明確で、こちらからもより具体的に深く考えた提案をすることができる。
そして、納得すると「んじゃ、お願いします。」と、トントン拍子で話が進む。
もちろん納得いかなければその日のうちに駄目出しされて、その日のうちに改修なんてこともあるけれど、こういうペースで進めてもらえるとこちらとしてもやりやすい。
あぁだこうだと打ち合わせばかりで、なかなか進まない会社とは経験値が違ってくるのだよな。
有限会社ポータルでは、貴社に最適なIT環境を企画・ご提案します。
在庫管理や販売管理、工程管理などのデータベースの設計・構築から運用のサポートまでどうぞお任せください。
Eメール:kamishita@portal-dev.info
TEL:072-424-9970
mobile phone:080-3856-9811
今日のタスク_20151126 / 2015年11月26日
FilemakerProのプロトタイプ作成
ウェブサイトやデータベースの開発で、新規の場合はもちろん、機能の追加や変更の依頼を頂いた際には、僕は基本的に見積作成段階でプロトタイプを作成することにしている。
今日はFilemaker Pro データベースの機能追加の依頼に関連して、プロトタイプを作った。
画面のインターフェースデザインとかはそんなにこだわらないのだが、データの持ち方や画面の遷移、機能追加の場合は既存のデータとの整合性とかも、実装時に不具合がないか確認するためにほぼほぼ実装に近いところまで作ってみる。
こうすることによって、実際に構築を始めた際に思いもよらない落とし穴ないはまったりするリスクを軽減できる。と思ってます。
決して見積が遅いことの言い訳ではありません。(^^;;
またこの段階で必ず確認するのがコード類の体系。
小さな会社では、製品番号や棚番号、伝票番号などの採番の仕方が決まっていなかったりいい加減だったりすることが多々有る。
コード類がいい加減だと、どんなシステムを構築したとろこで、いつか必ずどこかで辻褄が合わなくなる。
情報を管理する上で、とても(本当にとても!)重要なことなのにこういったことへの理解の有無(そして時間や手間といったコストをかけるかどうか)がシステムの出来の良し悪しや運用の正確さにも大いに影響している。
同業の知人などは、「製品番号がいい加減な会社の仕事は受けたくない。」とまで公言してはばからない。(^^;;
僕はそういったところのフォローをすることができるなら本望なんだけれど、そういう会社はなかなか予算を割いてはくれない。orz…
システムを導入したり、ウェブでショップを開設するときにも、自社の製品のコードの付番について、しっかり検討し、確定・確認されることをお勧めします。
ウェブサイトの”robots.txt”の調整
Google Analytics の値を見て、ランディングページとして好ましいとは思えないページをクロール対象から外すように設定。
他のページへ遷移してくれているならまだしも、直帰率が高いのでそう判断した。
ページ自体を見直す手もあるが、今この段階ではこうするのがベストな選択だろう。
有限会社ポータルでは、貴社に最適なIT環境を企画・ご提案します。
在庫管理や販売管理、工程管理などのデータベースの設計・構築から、運用のサポートまで安心してお任せください。
Eメール:kamishita@portal-dev.info
TEL:072-424-9970
mobile phone:080-3856-9811
今日のタスク_20151125 / 2015年11月25日
ウェブショップのメンテナンス
クライアントのウェブショップの商品情報の追加/更新を行う。
運営者の自信でメンテナンスできるようにはしてあるのだけれど・・・。
クライアントにとっては、なかなかそういう日々の細かいことをするのが邪魔くさいというか、億劫というか、代行してほしいことなんだろうということは理解できる。
有限会社ポータルでは、貴社に最適なIT環境を企画・ご提案します。
ホームページの企画・構築から、納品後の運用のサポートまで安心してお任せください。
Eメール:kamishita@portal-dev.info
TEL:072-424-9970
mobile phone:080-3856-9811
iMacのお見積もり
今もMacOS9!を使っているお客様から新しいiMacの見積もりの依頼をいただいたので、見積書を作成。
携帯電話はiPhoneを使ってはるとはいえ、新しいOSと画面はかなりのインパクトだろうと想像する。
線が繋がっていないキーボードやマウス、逆に線が繋がった(内蔵されていない)DVDドライブ。
どれも新鮮だろうなぁ。
そして新しいMacを提案する際の肝は、やっぱりFusionDrive!
早くこの快適さを味わってほしいなぁ。驚く顔が楽しみ。
Filemakerデータベースの機能追加のご依頼
数ヶ月前に構築したデータベースに機能を追加したいとのご依頼。
リリース後、まだ半年にも満たないのにもう2度目の機能アップ。
営業管理・ウェブコンテンツ管理に使っていただいている仕組みが、業績に貢献して好循環を生み出すのに役立ってるのだとしたら、これほど嬉しいことはない。
WordPressのつまづきが解消
コードが間違ってるのではなかったのが救いだけれど、そんなとこ触ると良かったのか。。。
持つべきは詳しい友やね。
有限会社ポータルでは、貴社に最適なIT環境を企画・ご提案します。
在庫管理や販売管理のデータベースの設計・構築から、納品後の運用サポートまで安心してお任せください。
Eメール:kamishita@portal-dev.info
TEL:072-424-9970
mobile phone:080-3856-9811
今日のタスク_20151123 / 2015年11月23日
WordPressで構築されたウェブサイトからダウンロードされたPDFファイルをカウントする
クライアントのサイト(Wordpressで構築)にカタログPDFを掲載してあるのだけれど、どの製品のPDFが何回ダウンロードされたのか?をGoogle Analyticsでカウントする方法を考える。
基本、クリックイベントをAnalytics.jsへ通知するだけでいけるみたい。
統計結果が楽しみだ。(^^
参考ページ:http://viral-community.com/blog/google-analytics-cv-7693/
WordPressのプラグイン”ContactForm7″からのメールを複数のメールアドレスで受ける方法
お問い合わせフォームから受け取るメールを、複数のアドレスで受けたいことはままあることじゃないだろうか?(サイト管理者と担当部署とか)
そんな時は”Additional headers:”を利用すると良いらしい。
参考ページ:http://contactform7.com/ja/adding-cc-bcc-and-other-mail-headers/
有限会社ポータルでは、貴社に最適なIT環境を企画・ご提案します。
ホームページの企画・構築から運用のサポートまで、安心してお任せください。
Eメール:kamishita@portal-dev.info
TEL:072-424-9970
mobile phone:080-3856-9811
今日のタスク_20151121 / 2015年11月21日
追加納品したiMacの同期(続き)
先日納品したクライアントから、「同期設定したと言ってた写真アプリの写真が同期されていない(一部の写真が表示されない)」との連絡が入る。
アルバムに分けて保存されている写真のうち、一部のアルバムフォルダの中身が空っぽだとのこと。
当初、写真アプリへの写真の登録方法に問題があったのか?とも考えたが、どうもそれもないようだ。
念のため、写真アプリの環境設定でiCloudの状況を確認してみると、わかった!
写真データの総量が約16Gb。
このうち同期済みが約14Gb。
約2Gb(=約2300枚)のデータがまだiCloud上にアップロードされていなかったのだ。
写真データが多さから事前にiCloudの容量を50Gbに増量していたのは正解だったが、同期にかかる時間は見誤っていた。
クライアントには「もう一晩、同期が完了するまで待ってください」とお願いした。
有限会社ポータルでは、貴社に最適なIT環境を企画・ご提案します。
機種の選定から、納品、納品後の運用のサポートまで安心してお任せください。
Eメール:kamishita@portal-dev.info
TEL:072-424-9970
mobile phone:080-3856-9811
htmlメールの作成環境について相談を受ける。
調べてみると、これが結構難敵であることが判明。
OS別、メールソフト別、バージョン別に表示確認しようと思うと、ブラウザの互換どころではない数のチェックが必要になる。
ローカルの開発環境はあまり種類がなくて、高機能なものはほぼ全てウェブのサービス(しかもメール配信とセットになっているもの)しかない。
環境だけを考えると外注してもらうよりも安くは済みそうで、こういうサービスを使うのも良いと思うけど、そもそもhtmlの知識も必要だし画像なんかの素材の用意もしないといけない。
店舗のスタッフだけで作るのはちょっと敷居が高いかなぁ?
htmlメール作成に役立ちそうなサービス
http://beefree.io
http://mailchimp.com
https://litmus.com
有限会社ポータルでは、貴社に最適なIT環境を企画・ご提案します。
ホームページの構築からウェブサイト・ウェブショップの運営サポートまで、どうぞお任せください。
Eメール:kamishita@portal-dev.info
TEL:072-424-9970
mobile phone:080-3856-9811
今日のタスク_20151119 / 2015年11月20日
iMac1台を納品。
すでに別フロアに導入済みのiMacと全く同じ環境にして「デスクを移動してもシームレスに作業が続けられるように」とのご要望。
既存のiMacのOSが最新にアップデートされていなかったので、そちらも併せて作業。
こういう時、iCloud、Dropboxのありがたみを実感する。
有限会社ポータルでは、貴社に最適なIT環境を企画・ご提案します。
機種の選定から、納品、納品後の運用のサポートまで安心してお任せください。
Eメール:kamishita@portal-dev.info
TEL:072-424-9970
mobile phone:080-3856-9811
大事なのは抽象イメージ(多分) / 2015年4月28日
昨日はボランティア活動されてる方からご相談をいただいた。
障がいを持つお子さんを持つ親御さんの集まりで、学校などで紙芝居などをボランティアで行っているグループとのこと。
グループの主要メンバーの方(いずれも主婦のお三方)と、日曜昼間のファミレスで、顔合わせを兼ねて打ち合わせ。
要件としては、ボランティアグループの活動で、日程調整やら参加・不参加の人員調整が大変なんで、Webを使ってどうにかうまくやる方法はないか?ってことでした。
もちろん廉価もしくは無料で。←ここ大事。
グループの概要は以下のとおり
- メンバーは約30名
- メンバーにITに詳しい人はいない
- パソコンを持ってる人もいるがメールとWebを見るくらい
- 携帯は、ガラケーの人もスマホの人もいる
当初、電話で依頼を受けた時は、外部向けホームページと内部向けのグループウェア的なサービスを一括で構築できるサービスの利用を提案しようかと考えていたのだけれど、どうも最初からそこまでやるのは負担が大きすぎると判断。
シンプルなグループウェア(サイボウズLive)をお薦めした。
これならガラケーでもスマホでも使えるし、そして何より無料だ。
LINEを使うという手もなくはないのだが、スケジュールや掲示板機能を使うこと、ガラケーユーザーのことを考えて、今回は見送った。
サイボウズLiveの実際の画面を見てもらいながら主な機能の説明を行ったが、カレンダー機能や掲示板機能、チャット機能など、必要とする要件は満たされているようなので、このサービスを利用することに決定!。
早速、実際にその場でグループを作って、各自のアカウントも作って、運用を始めてもらうことにした。
慣れるまで当面は僕がグループ管理者を代行する。
こういうことは、使ってみないことには何も始まらない。
あれこれ言う暇があったら実際に使ってみるのが一番!なのだ。
しかし今回説明している中で感じたのは、『ITに慣れていない人にとって、「サービス」の抽象的なイメージというのが、なかなかつかめないのだなぁ。』ということ。
「ログイン」って何か?とか、「ID/パスワード認証」が何に対して行われているのか?とか・・・。言葉で言うのは難しいのだけれど、そういったことが何の実感もイメージもないんだな、ということを感じたのでした。
不慣れな人にとっては、ひとつの画面、ひとつのボタンが、そこにストーリーや流れといった位置づけのイメージがない機能そのものなのだ。
サービス事業者の説明も、機能説明に終始していて、そういったことは最近あんまり見かけることがないように思う。
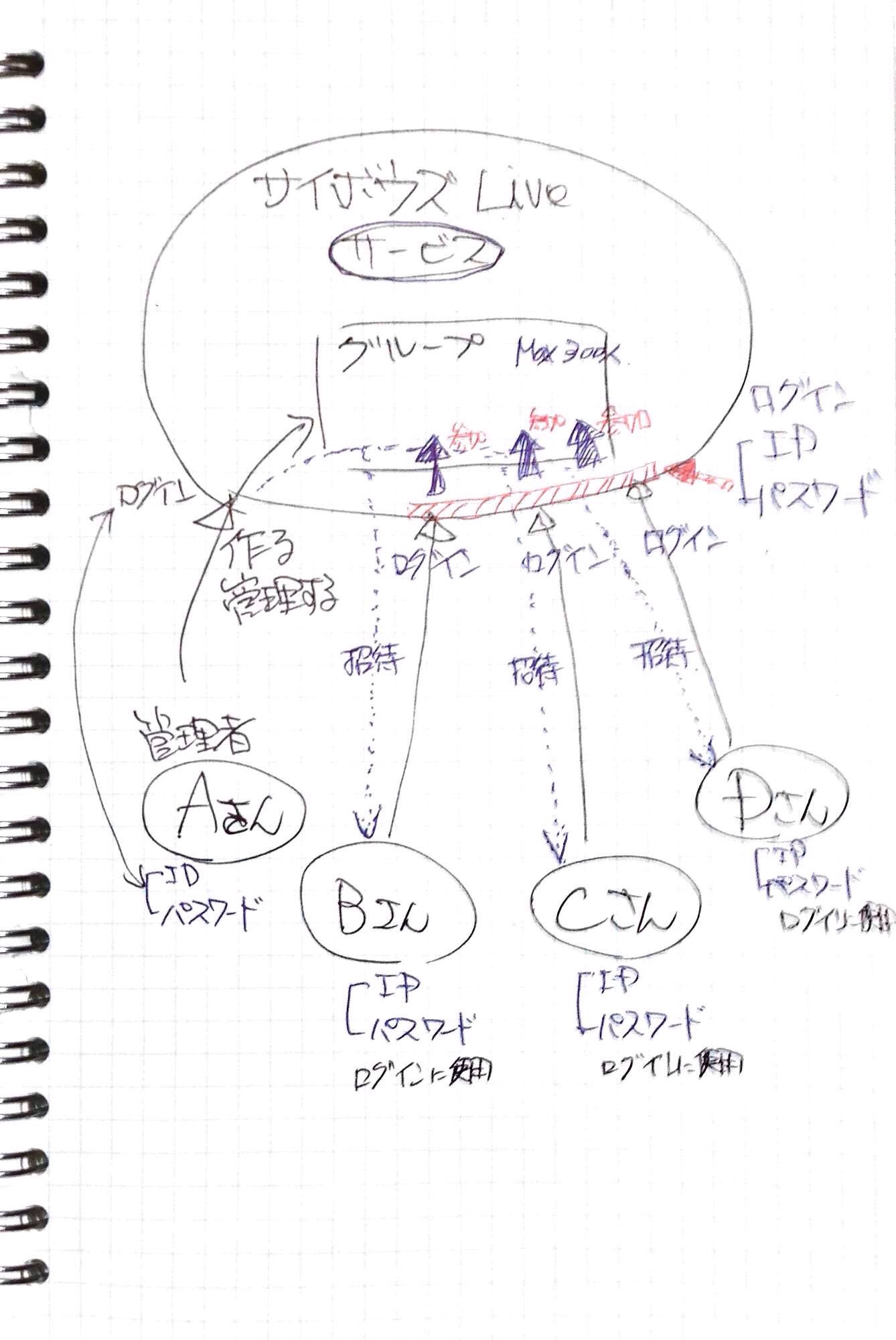
そこで、今回僕が説明に使った(その場で描いた)のが下図。
 一つひとつの用語や流れを説明しながら描いて見せることで、やっとログインの意味やグループに参加するということのイメージが頭のなかに描けたようです。
一つひとつの用語や流れを説明しながら描いて見せることで、やっとログインの意味やグループに参加するということのイメージが頭のなかに描けたようです。
ITが苦手という人は、こういった全体を俯瞰した抽象的な図をイメージするように心がけると、理解が進むのじゃぁないだろうか?。
サービスの提供者の方も、機能だけではなく、もう少しこういった全体のイメージの説明を充実させてみたら、ユーザーの理解の助けに良いかもよ。
ちょっと古い2007年初版の本だけど、慣れない人には無機質に思われるパソコンが、ちょっと血の通った存在に感じられる書籍をご紹介。
キンドル版も出ているようなので、ぜひ!。